I have combined the aesthetics for my character, along with the character analysis and the movement analysis in order to form a working storyboard idea which I could turn into an animation which will fit the target brief.
Storyboard
The image below shows the character storyboard I have created:
Description:
1) a) After a short introduction with my SID number and module name and code, the screen fades from black and displays the environment.
Sound Elements: Waves splashing.
Animation Elements: Waves splashing, the illusion that the platform is floating. Waves get progressively stronger.
Duration: TBC
1) b) The character appears onscreen, from the water onto the ice. The character looks around at its surroundings and looks angry before fading to black.
Sound Elements: Big splash when character jumps out of the sea. Character makes frustrated noises and mumbles to himself.
Animation Elements: Splash from the water with the character leaping out of the waves. Animated penguin jumping. Animated frustrated face. Animated beak for the mumbling noises.
Duration: TBC
2) a) Screen fades from black to show penguins walking in a straight line through the snow.
Sound Elements: Footsteps in the snow.
Animation Elements: Walking penguins. The production of footsteps in the snow.
Duration: TBC
2) b) The camera pans round to show the villain character hiding behind a tree. One of the penguins walks past and the villain sticks his foot out on purpose to delibrately trip up the other penguin, which unfortunately falls face down in the snow. The villain finds this hilarious so starts sniggering with delight. Screen transition to next scenerio.
Sound Elements: Sniggering from the villain. The impact of the penguin hitting the snow face down.
Animation Elements: The walking penguin. The
hiding villain sticking his foot out. The beak of the penguin as the villain laughs and sniggers evilly.
Duration: TBC
3) a) Screen shows an igloo with penguins asleep inside, snoring gently. The villain appears onscreen and appears to become annoyed that the penguins are sleeping so content (seeing as he cannot sleep, he is a dead soul).
Sound Elements: Gentle snoring. Footsteps in the snow.
Animation Elements: Z's coming from the igloo to signify the sleeping penguins. The penguin moving onscreen and getting angry.
Duration: TBC
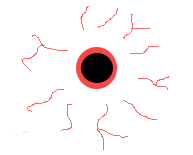
3) b) The camera pans round and zooms in on our villain. This is where we begin to see his true colours. A red mist descends and his eyes glow really bright red. Steam starts to come from where his ears would be and his beak crumples up to show his anger. His eyebrows will also be useful in displaying the emotion. He then grabs some cymbals from somewhere under his rolls of cloth and starts banging them to wake the penguins up.
Sound Elements: Frustrated noises from the penguin. Maybe some dialogue saying "how dare they.." followed by the noise of steam coming from his ears and the banging from the cymbals.
Animation Elements: Red mist descending. Glowing eyes. Steam from the ears (particle emitter). Crumpled beak, which moves to say the short dialogue.
Arching eyebrows. Moving arms to reach for the cymbals and to bang them together.
Duration: TBC
3) c) The light goes on in the igloo and there are angry noises coming from the igloo. In order to not be seen, the villain disappears. A very angry penguin emerges from the igloo ready to confront the villain however as he is nowhere to be seen, the penguin looks around confused and then shrugs. Screen fades to black.
Sound Elements: Angry noises from the penguins. Maybe a noise for when the villain disappears.
Animation Elements: The Z's stop playing. Light comes on in the igloo. Angry penguin walks out of the igloo outside. Angry penguin animated looking around and looking confused. Angry penguin shrugging.
Duration: TBC
4) Screen fades from black to display the character onscreen, the camera zooms in and we see more angry expressions before the penguin jumps back into the water. The screen fades to black and credits are played.
Sound Elements: Big splash when character jumps back into the sea. Character makes more frustrated noises and mumbles to himself.
Animation Elements: Splash from the water with the character leaping back into the waves. Animated penguin jumping. Animated frustrated face. Animated beak for mumbling noises.
Duration: TBC
Additional notes:
After speaking to my teacher, it appears that my storyboard does not fully reflect my evil villain, therefore I will only take one scene of the storyboard and develop it further. The idea I am carrying forward is the scene which involves the sleeping penguins. This is because the snoring acts as the trigger to make the penguin angry. That is when I can display my villain in the best of his glory; narrowing eye movements, moving eyebrows, curled up beak, gestures with his flippers etc.